Our next release is focused on making it easy to change your panel structure. To that end, we are not only introducing the ability to copy and paste panels and items (covered in a future blog post), but also a new sidebar. (You may recall that there are three existing sidebars, the inspector, the reference documentation and the app preview.)
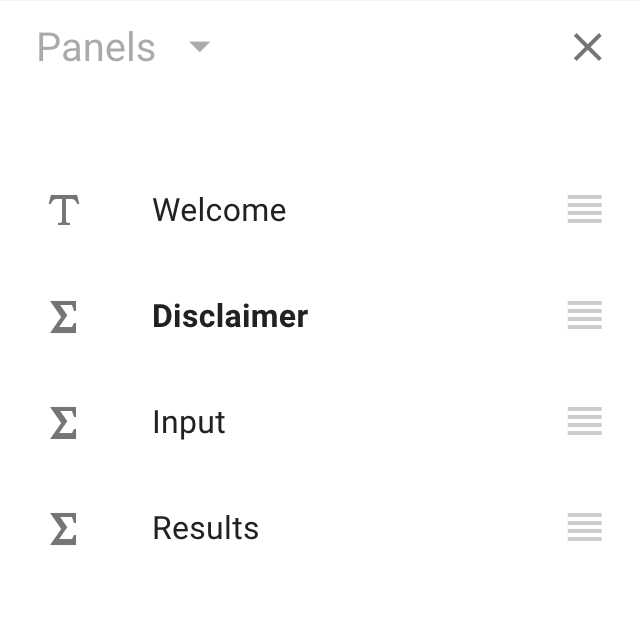
The new sidebar is the Panels sidebar and gives you an overview of the panels of your app. Click a panel name to quickly jump to that panel or click and drag the symbol to change the order of a panel:
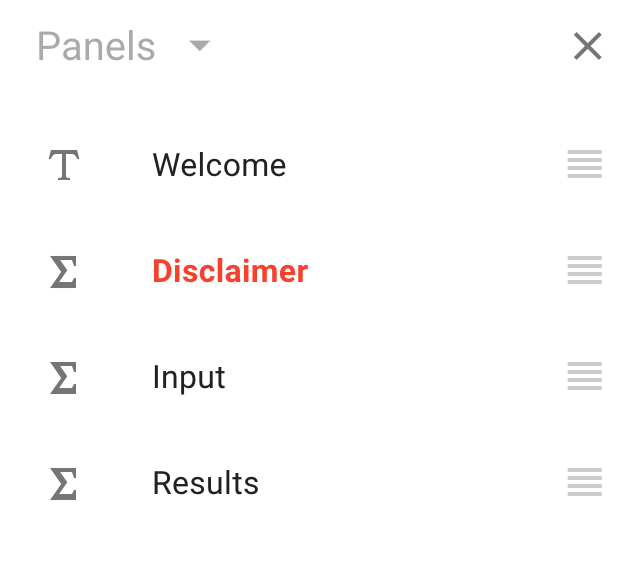
The symbol to the left of the panel title is for a calculation panel, for a list panel and for a text panel. If there’s a problem with any of your panels (such as a formula error), the problematic panel will show up in red, allowing you to quickly find and and fix errors:
Visualizing list panels
When the panel structure of your app is simple, your panels are presented as a simple top-to-bottom list. Things get more complicated when you add list panels, which enable your users to decide what panel to navigate to next. Those choices are known as branching choices, as every choice can be likened to a new branch on a tree. Branches can have branches of their own, if your list panels contain other list panels, which enables your users to make a series of choices.
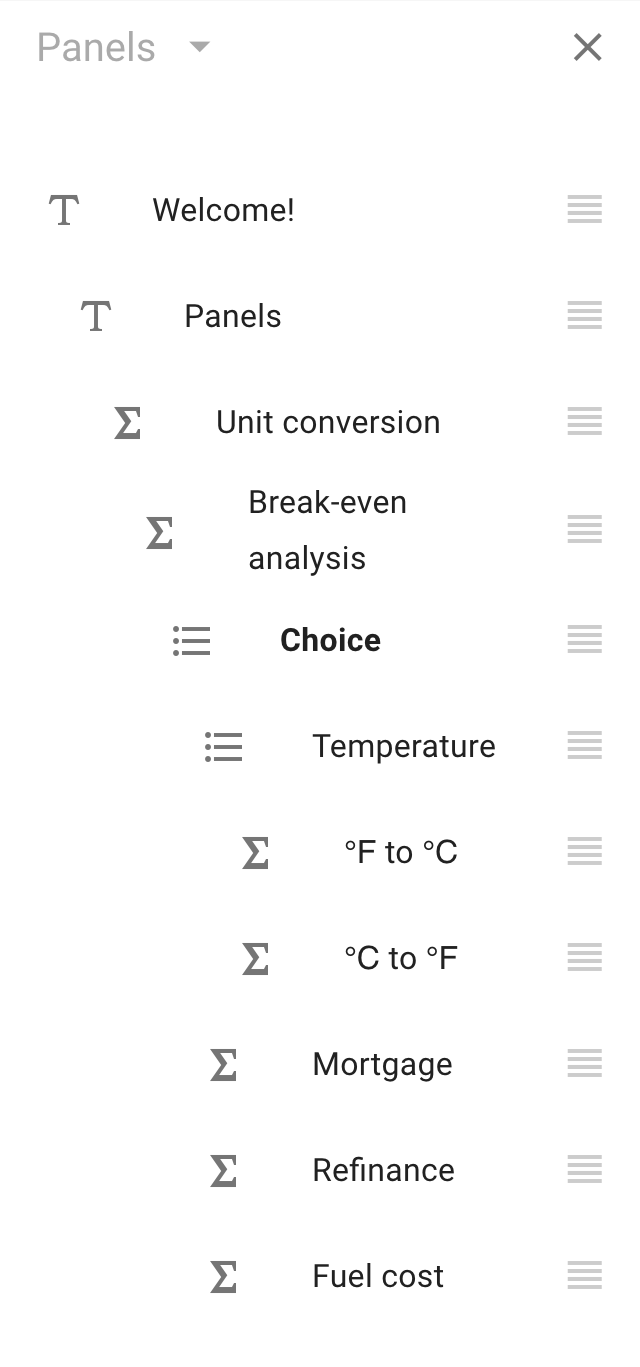
The Panels sidebar visualizes these branches using indentation. Here’s the Panels sidebar displaying the Tutorial template:
The further the user moves into the app, the more the indentation increases. In the image above, the Choice list panel allows the user to make a choice between doing a temperature conversion or moving on to a mortgage calculator, a refinance calculator or to a fuel cost calculator. As you can see, the indentation of these panels is the same.
The Temperature panel is a list panel which allows the user to select between converting degrees Fahrenheit to degrees Celsius and doing the reverse calculation. Its two calculation panels are one level deeper into the app and the indentation reflects this.
Use copy and paste for better control
When your panel structure is complex with lots of branching choices, you will sometimes find that reordering your panels to achieve a specific structure may be hard or impossible using just the Panels sidebar. For more control, cut or copy panels instead, navigate to the desired spot in your app and paste them. A future blog post will cover this new feature in more detail.
The Panels sidebar isn’t as versatile as cutting and pasting panels because there’s a degree of ambiguity in, say, moving the Refinance panel to just under the °C to °F panel in the image above. Should the Refinance panel be made part of the Temperature list panel (placing the Refinance panel right under the °C to °F panel) or should it be made part of the Choice list panel (placing it above the Mortgage panel)?
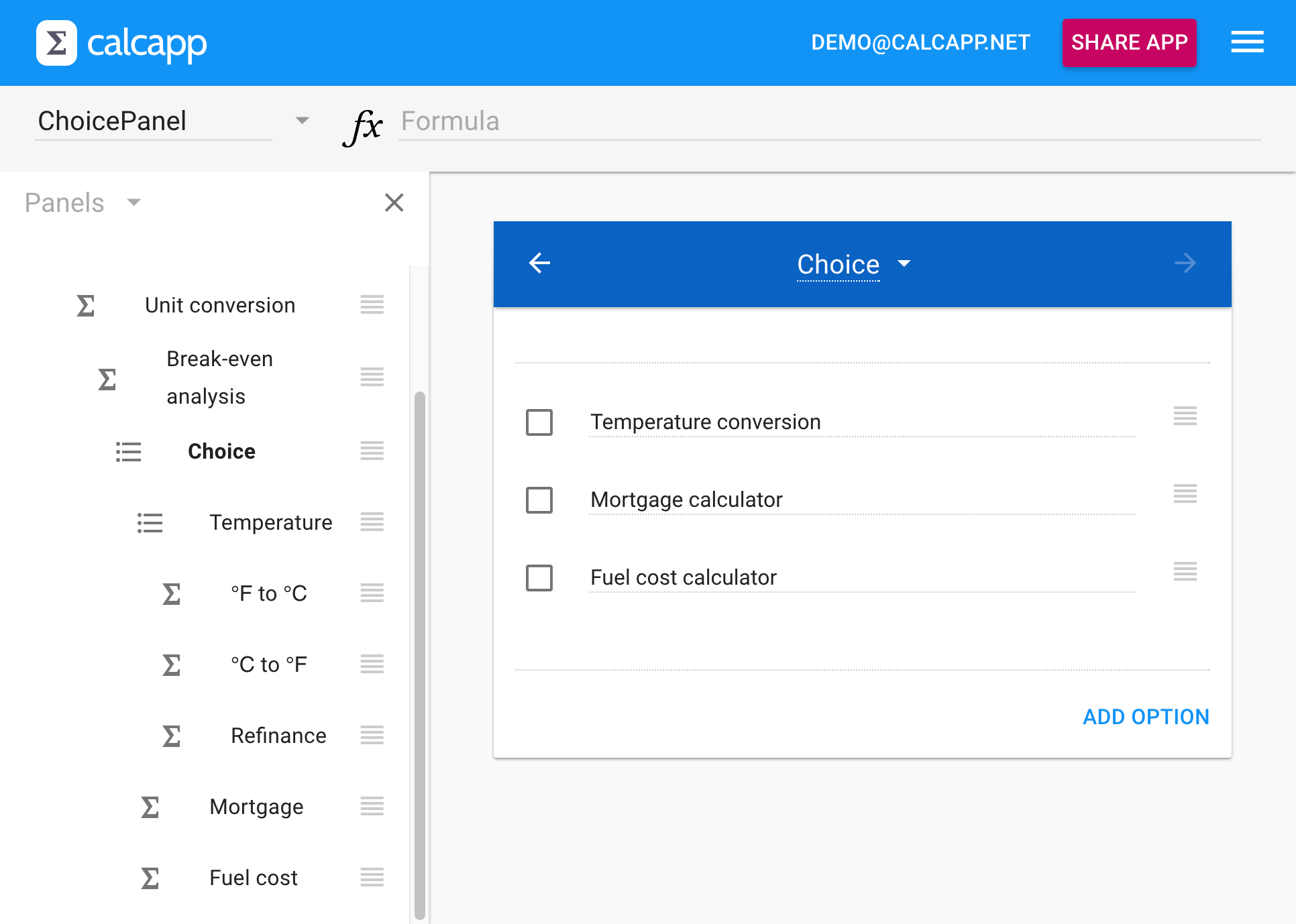
Calcapp Creator resolves the ambiguity by making it part of the Temperature list panel:
(To get a different result, you would need to display the Choice list panel and rearrange its options.)
Similarly, what if you want to make the Refinance panel follow the °C to °F panel in the sense that your users progress to the Refinance panel when they’re at the °C to °F panel and press the Next button in your app? We just saw that when you move the panel so that it’s under the °C to °F panel, it becomes a third option after °C to °F in the same list panel. To get the desired result, we can’t use the Panels sidebar. Instead, we need to cut the panel, move to the °C to °F panel, press the button and then select Paste panel from the panel menu.
Also, when you move panels that are not list panels, you only move the one panel you’re actively dragging. That allows you to reorder panels, but what if you’re looking to move not only the panel itself but all the panels that follow it? The Panels sidebar doesn’t have that feature, but if you instead cut or copy the panel, you will find that there is a checkbox allowing for the behavior you’re looking for.
It would have been possible to create a user interface enabling all these operations to be performed using just the Panels sidebar, but we think that such a user interface would be more complex and harder to use. Our main goal for the Panels sidebar is to present an overview of your app and make the most common move operations possible. Our experience is that most apps built with Calcapp have a panel structure simple enough that the Panels sidebar will be sufficient. If you have many nested list panels, though, you will likely find yourself having to use copy and paste to achieve some of your goals.
We’re absolutely willing to revisit some of these decisions and make the Panels sidebar more powerful in the future, but we think that most users having the complex needs outlined above are better served by copying and pasting panels. As things stand today, we think that the Panels sidebar does a good job of giving you an overview of your app and enables the most common move operations using a simple and familiar interface.