When you want to embed an app in your website, an HTML snippet needs to be inserted in your page. To access this snippet, you switch to the Embed tab in the window that appears when you share or update an app, copy it to the clipboard and paste it in your page where you want the app to go. (If your app is on an embedded plan, there are no tabs and the entirety of the share window is dedicated to embedding your app.)
Previously, the Share tab was very spartan and only presented the HTML snippet. If you wanted to customize the width or height or add visual flourishes, you had to edit the HTML snippet yourself (or amend your CSS stylesheet).
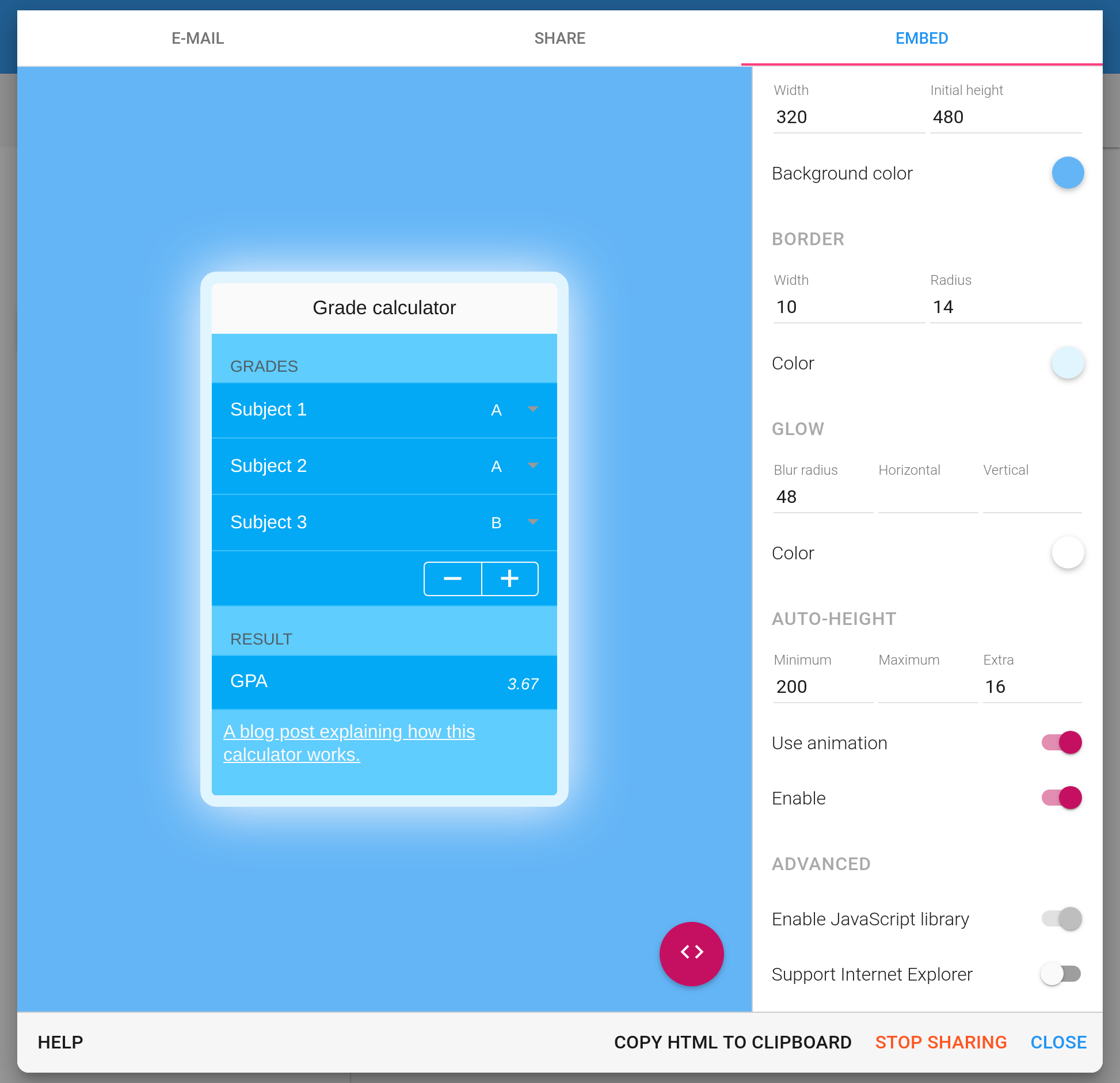
With this release, we’re completely revamping the Embed tab. Instead of being HTML-centric, there’s now a preview of your embedded app and a sidebar which allows you to change the width and height and customize the border and shadow used for the app:
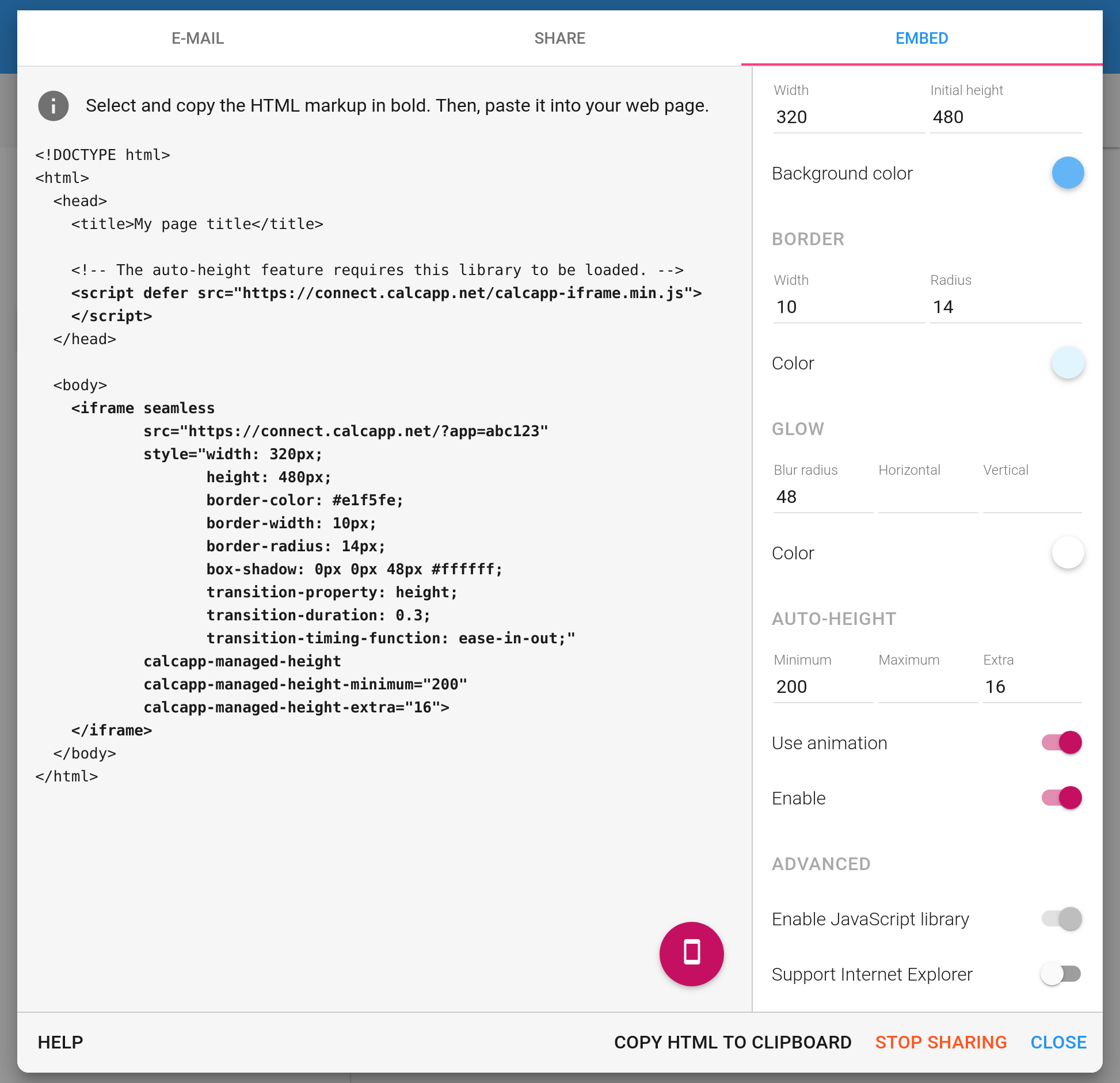
You can copy the generated HTML markup by pressing the button labeled Copy HTML to clipboard. To view a sample full HTML document, complete with the HTML markup you need to copy, press the button:
The sidebar also makes it easy to use our new auto-height feature, which resizes the iframe containing your app to make it the same size as your content, and does so while your users are using your app. Learn more about the auto-height feature in a separate post.
The auto-height feature requires your pages which host apps to
include a JavaScript library we have developed. If you’re using a
content management system like WordPress, you’ll need to jump
through some extra hoops to include the library at the end of
your page’s <head> element.
Aside from the auto-height feature, there’s nothing here that you couldn’t make happen before, given sufficient knowledge of stylesheets. We hope that the new embed tab both serves to educate beginning website authors on what’s possible when embedding apps and helps beginning and experienced authors alike to more quickly experiement with various options.
To be clear, these new options only scratch the surface of what’s possible. CSS transforms can be used to rotate, scale or skew an element. Want to put a fully-interactive app on the side of a rotating cube? You can. (But maybe you shouldn’t.)
There are also simpler effects the new embed tab doesn’t cover. Try
changing border-style: solid; in
the generated HTML to border-style: double;
to get a double border. There
are lots of other possibilities with borders.