When you embed an app in your website, a rectangular area (known as an iframe) is set aside for it. Here’s sample HTML markup used to embed an app:
<iframe seamless
style="height: 480px; width: 320px; border: none;"
src="https://connect.calcapp.net/?app=abc123">
</iframe>
The style
attribute above instructs web browsers to set aside an area with a
height of 480 pixels and a width of 320 pixels. You normally tweak
these values to set aside an appropriately sized rectangle for the
app. If you make this rectangular area unnecessarily tall, you’ll
waste space and if you make it too small, you’ll make your visitors
scroll to reach all parts of your app.
Using unchanging width and height values works well for apps whose dimensions rarely if ever change. Such apps typically always display the same set of fields and have only one panel.
However, lots of apps routinely change their dimensions. Different panels often have different heights and lots of apps conditionally show fields, groups and text boxes using formulas. An app may appear to only have a single field when started, but displays more fields when information is entered into that first field.
For these apps, setting aside an unchanging rectangular area for the app is problematic, because you’ll waste space unnecessarily, which looks bad. What if your iframe could adjust its height dynamically based on the information actually displayed by your app?
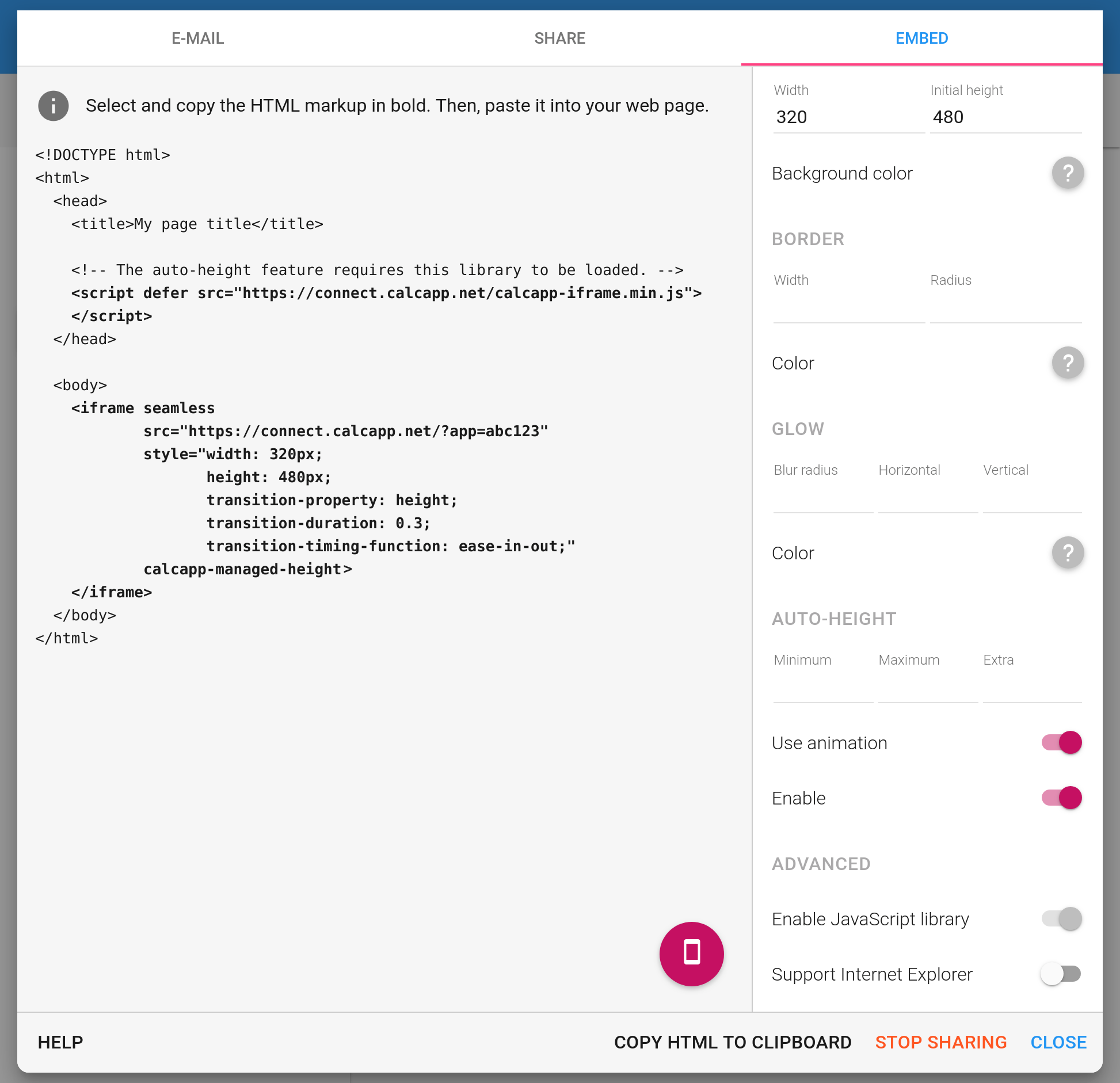
With our latest release, it can. When you share an app, the Embed tab now tells you exactly how to enable the new auto-height feature:
The new embed tab is described in more detail in a separate post. If you want learn the nitty-gritty of how to use this new feature, read on.
Changing the height of an iframe dynamically
We have written a JavaScript library which communicates with your app and adjusts the height of the iframe containing your app while a user is interacting with it. You don’t need to write any code to use it to adjust the height of an iframe element — all you need to do is include the library and add a single attribute to your iframe.
Add the markup in bold to the end of your <head> element to load the library:
<!DOCTYPE html>
<html>
<head>
<title>My page title</title>
<!-- The auto-height feature requires this library to be loaded. -->
<script defer src="https://connect.calcapp.net/calcapp-iframe.js">
</script>
</head>
(If you’re using a content management system like WordPress, you’ll need to jump through some extra hoops.)
If compatibility with older browsers, such as Internet Explorer, is important to you, use this markup instead:
<!DOCTYPE html>
<html>
<head>
<title>My page title</title>
<!-- The auto-height feature requires this library to be loaded, along
with compatibility libraries. -->
<script defer src="https://connect.calcapp.net/calcapp-iframe-polyfills.js">
</script>
<script defer src="https://connect.calcapp.net/calcapp-iframe.js">
</script>
</head>
Then, add the calcapp-managed-height attribute to your iframes to make the new library adjust the height automatically in response to users interacting with your app. Use markup like the following (note the new attribute in bold):
<iframe seamless
src="https://connect.calcapp.net/?app=abc123"
style="width: 400px; height: 560px;"
calcapp-managed-height>
</iframe>
You’ll need to specify an unchanging height even if you use the auto-height feature. This height will be used until the auto-height feature kicks in and adjusts the height when your page has been fully loaded. You can consider it an initial height, used during page load.
Did you notice the defer attribute set on
the script
element you added to load the library? It’s there to prevent our
library from making your page load slower, by deferring loading of it
until your page has fully loaded.
Constraining the calculated height
The auto-height feature also supports the attributes calcapp-managed-height-minimum
and calcapp-managed-height-maximum:
<iframe seamless
src="https://connect.calcapp.net/?app=abc123"
style="width: 400px; height: 560px;"
calcapp-managed-height
calcapp-managed-height-minimum="200"
calcapp-managed-height-maximum="800">
</iframe>
If you set the calcapp-managed-height-minimum
attribute, your iframe will never be given a height smaller than this
value. Similarly, if you set the calcapp-managed-height-maximum
attribute, your iframe will never be given a height larger than this
value.
Adjusting the calculated height
The calcapp-managed-height-extra
attribute specifies a value to add to the calculated height:
<iframe seamless
src="https://connect.calcapp.net/?app=abc123"
style="width: 400px; height: 560px;"
calcapp-managed-height
calcapp-managed-height-minimum="200"
calcapp-managed-height-maximum="800"
calcapp-managed-height-extra="30">
</iframe>
(The value can be negative, in which case the value is subtracted from the calculated height.)
If your app is found to be 400 pixels tall and your calcapp-managed-height-extra
attribute is set to 30, our library will assign a height of 430 to
your iframe.
This can be useful for purely visual reasons, but we have found that it works particularly well to make animations look better. Let’s say that you have a switch field which, when toggled, shows a different field just below it. That field is shown with an animation, meaning that the app progressively gets taller over a period of, say, half a second.
The auto-height feature will automatically adjust the height of the iframe, which it also does with an animation. The problem is that due to the way iframes work, your app and the iframe probably won’t move in lockstep. That means that when your app grows by one pixel, it will take your iframe a little bit of time (tens of milliseconds) to keep up. In the interim, your iframe won’t be tall enough to fully accommodate your app, meaning that an unsightly scrollbar may appear on desktop computers, only for it to disappear a split second later, re-appear, go away yet again, and so on.
By adding a few extra pixels to the height, this unfortunate state of affairs can be prevented. You’ll need to experiment with this value to find one that works well for your app and your animations.
By default, our library adds 16 extra pixels to the height of your
app. If you’d like the height to precisely match the contents of your
app, simply set the calcapp-managed-height-extra
attribute to zero.