We’re asked to look at lots of apps built by our community every day, and we’re learning a lot from the experience. We’ll be sharing more of what we’ve learned over the next few months, but we’ll start off with one very common pattern we see in apps built with Calcapp.
It’s now been more than a year since we added support for reset buttons. They’re great for quickly resetting an app to its factory state and the majority of apps use them.
The only problem with reset buttons is that sometimes they’re too powerful. A reset button can not only reset one panel of your app, it can reset all of your panels. While useful, your users run the risk of removing lots of entered data if they press your reset button by mistake. We have seen lots of apps where users are expected to record their working hours and submit them by the end of the week, for instance, and having all this data removed before it has been sent can be a real inconvenience.
In this post, we explore a few options for protecting your reset buttons, making it less likely that users press them by mistake.
Using a separate panel
The most straight-forward way of protecting a reset button is to put it on a separate calculation panel, far away from the panels where users actually enter data. Here’s an app for entering working hours with a main menu in the form of a list panel, whose last option leads to a calculation panel with a reset button:
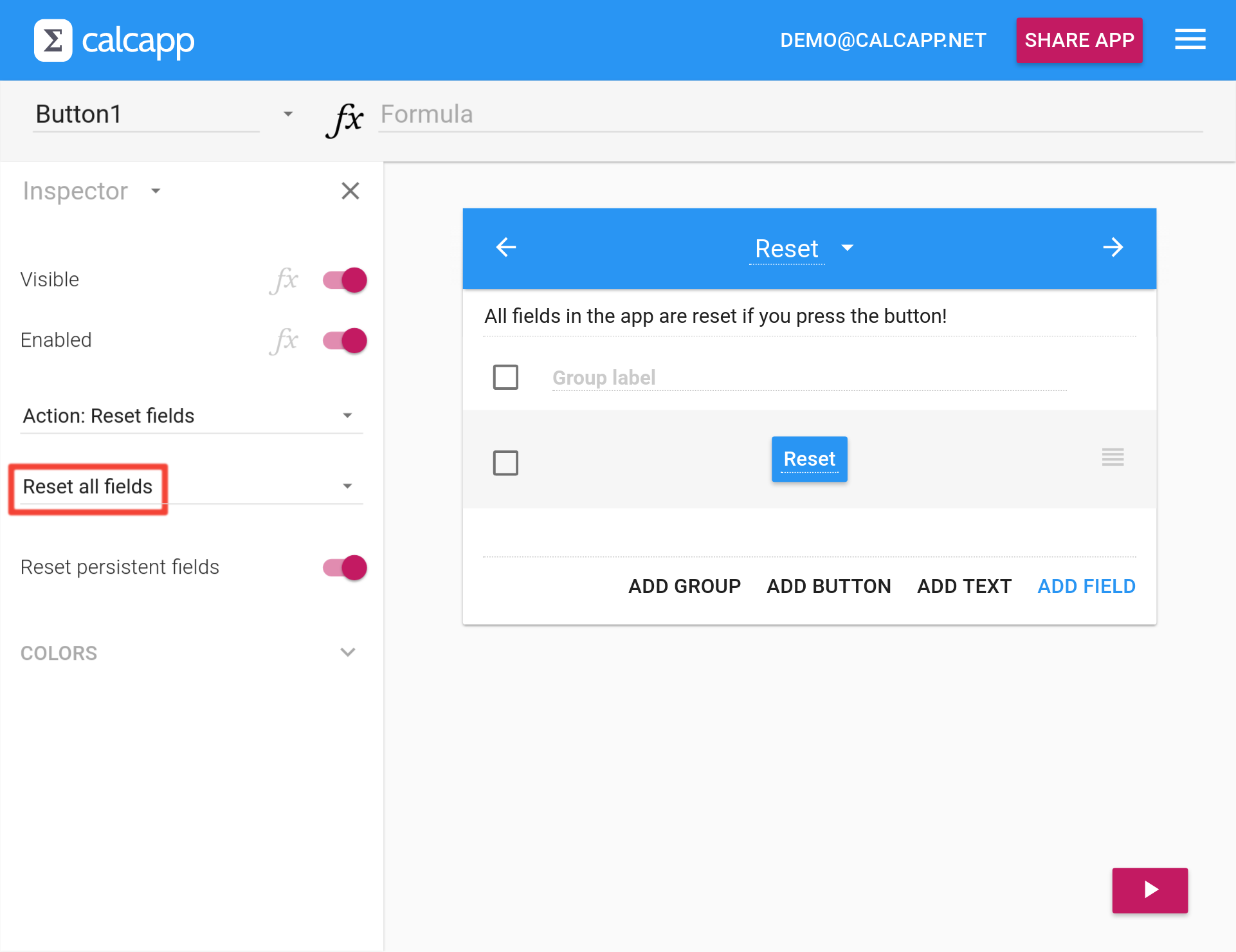
Remember to change the option in the inspector enabling the button to reset all fields in the app:
This is a simple but effective solution. It won’t do, however, if you want the reset button to be part of the panel where users enter data.
Hiding the reset button unless a switch is toggled
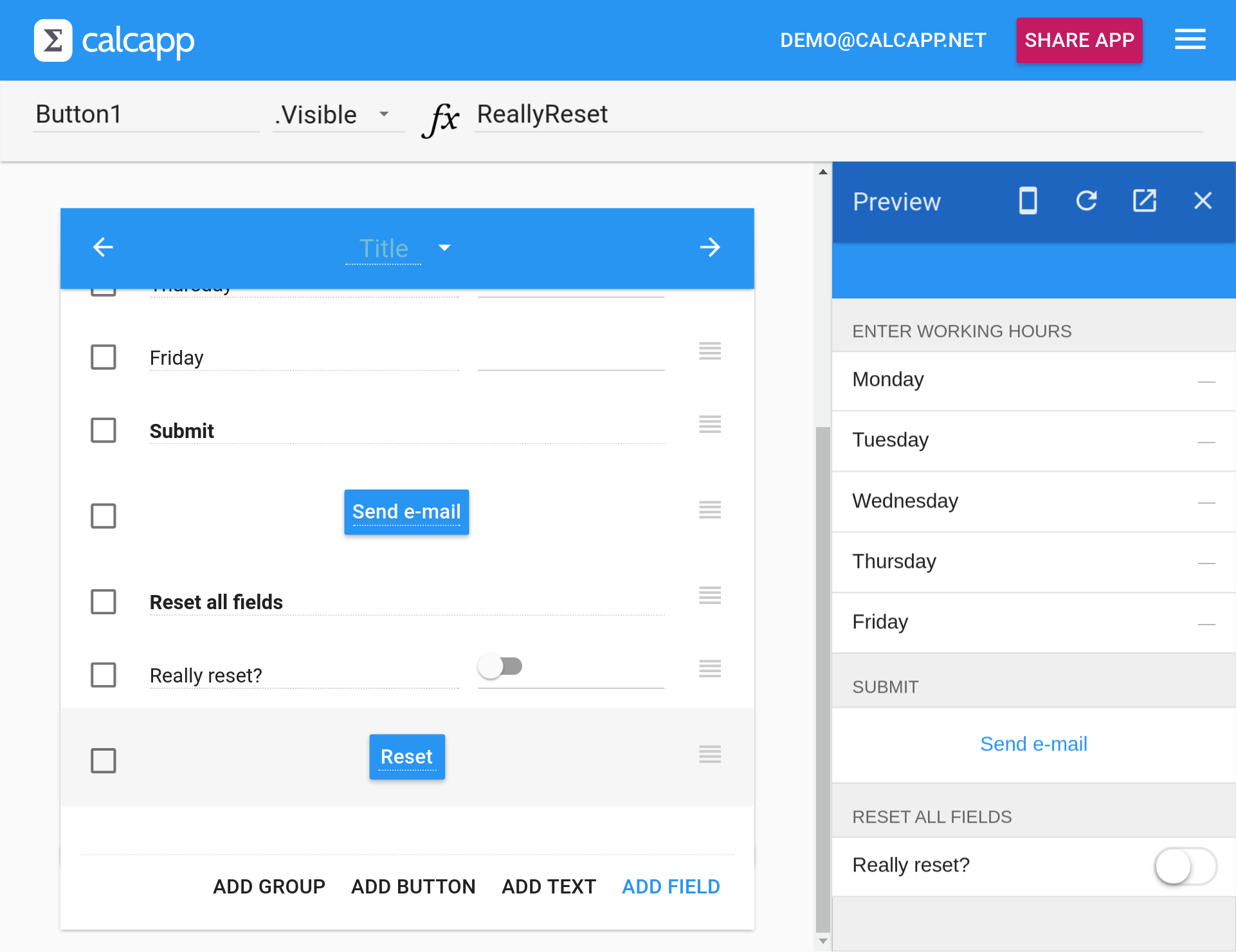
In this solution, we’ll explore hiding the reset button unless a switch field is toggled. Here’s what it can look like:
In the app above, the user must toggle the switch field named
ReallyReset in order for the reset button to become visible.
To achieve this, you need to tie the Visible property of the
button to the reset field. Select .Visible from the
drop-down menu next to the formula bar and type the name of the
switch field: ReallyReset.
Making it even more difficult to reset all fields
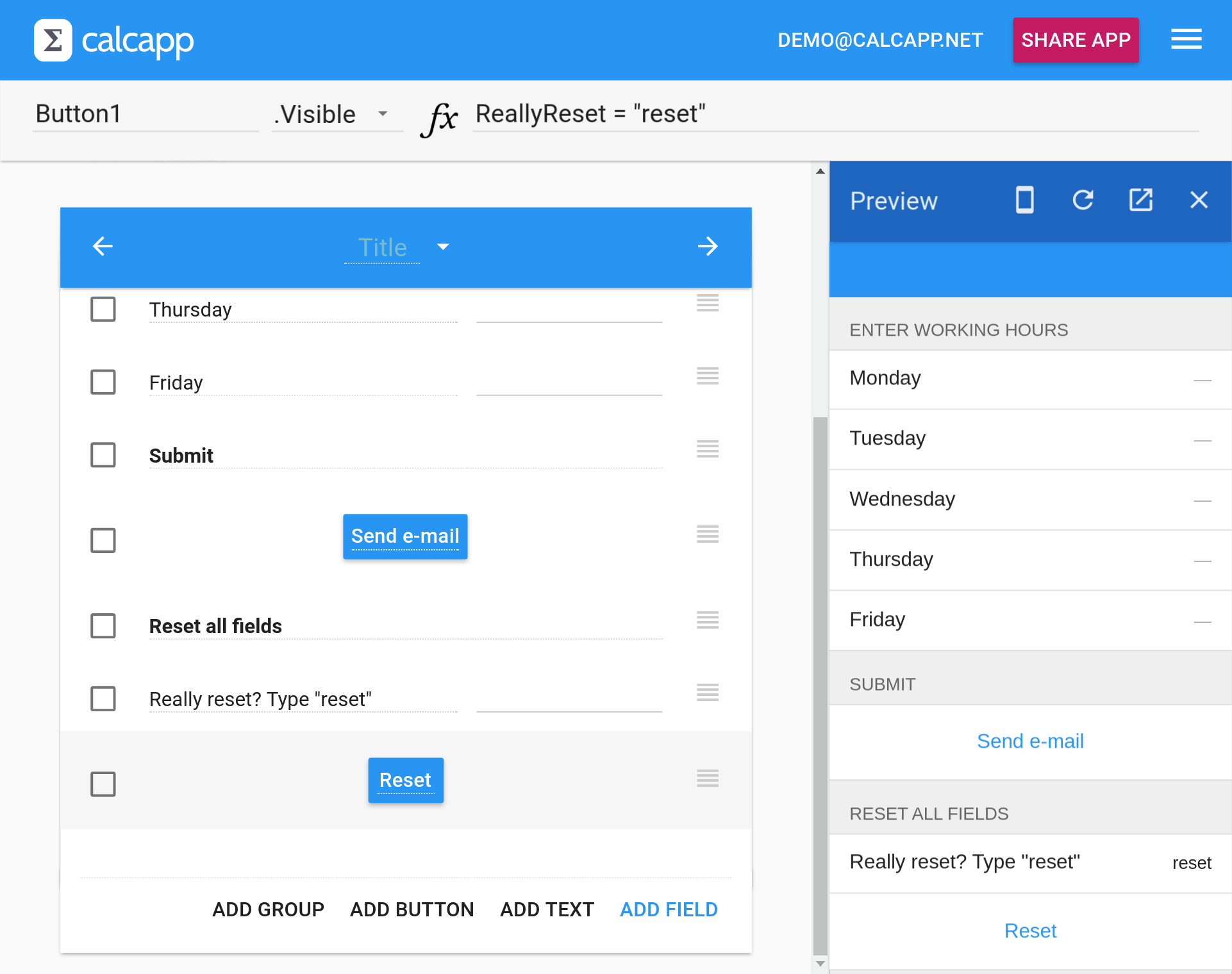
If you want to make it really hard for a user to accidentally press a reset button, you can ask your users to enter a special text string in a field before showing the reset button. Here’s an example:
In this app, the user needs to explicitly type “reset” into a text
field in order for the reset button to become visible. To achieve
this, change the switch field into a text field (by pressing the
abc button in the inspector). Select
.Visible from the drop-down menu next to the formula
bar and type the following formula: ReallyReset = "reset".
(This text comparison is case-insensitive, meaning that “RESet” will
also be accepted. Use the EXACT formula function for a case-sensitive
comparison. The reference sidebar has
more information, as usual.)
In the off chance that you want to make it even more difficult to press a reset button accidentally, you can make your users solve simple mathematical problems. This is beyond the scope of this post, though.
Finally, instead of explicitly hiding a reset button, you can simply disable it, which grays it out. To achieve this, simply use the Enabled property instead of the Visible property of the reset button.
Do you want to share a tip with other Calcapp users through this blog? Let us know!