In 2021, we dramatically improved our documentation. We added thousands of formula examples and wrote enough text to rival The Lord of the Rings trilogy.
The only problem was that the documentation wasn’t very accessible. It wasn’t built into Calcapp Creator in any meaningful way, so you had to go to our separate documentation site to read it. It was easy to forget that it was there, and feel bewildered when a formula error popped up, not knowing where to turn.
Today, we are taking steps to integrate the documentation much more closely with the app designer.
Function parameter popup
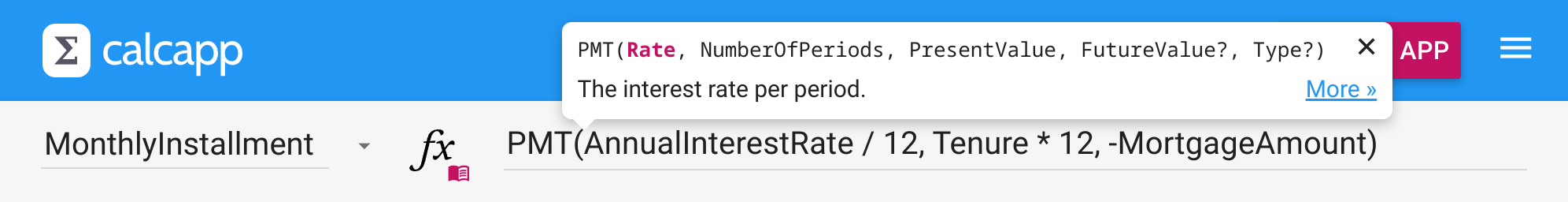
When you write formulas, and specifically when you’re editing a parameter to a function, a helpful popup will appear to let you know what parameter you’re editing and what it does:
The popup displays the name of the function you’re editing, with the current parameter highlighted in purple. (? is displayed after optional parameters and … is displayed if you can pass multiple parameters.)
Below the first line is the first sentence of the documentation for the parameter. Press More » to be brought directly to the full documentation.
If you find that the parameter popup is getting in the way, close it using the ✕ button. If you want it to reappear, switch to a different item in the app designer and then back to the original item.
Autocomplete integration
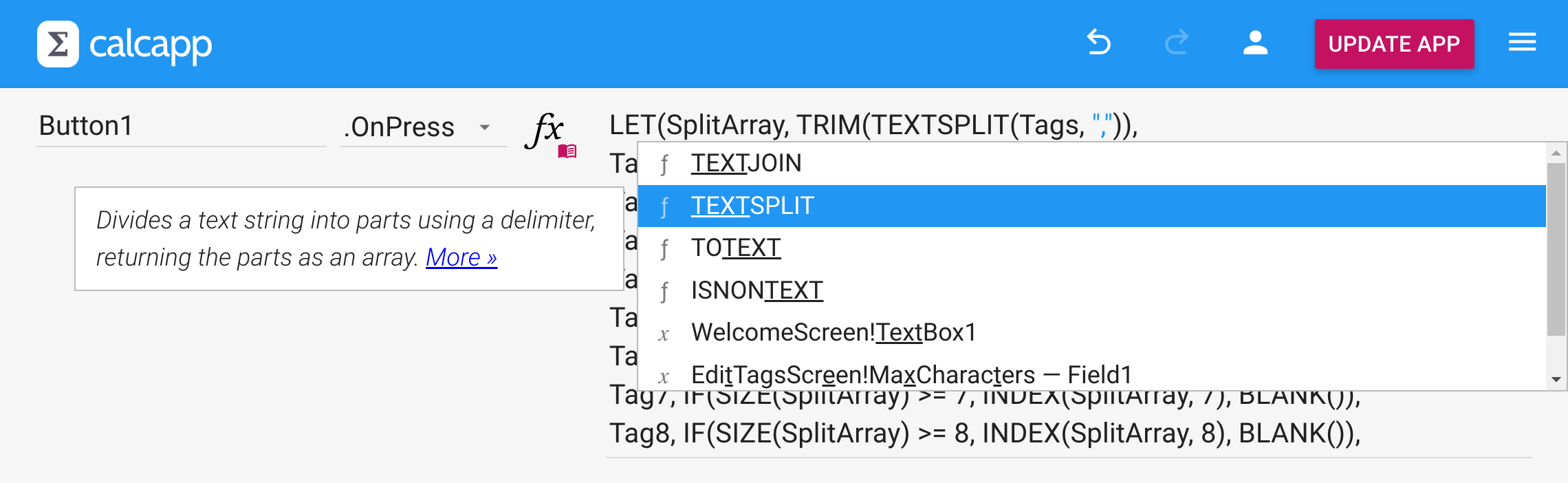
Autocomplete enables you to quickly find the function or property you’re looking for when editing formulas (among other things). Our documentation has now been integrated into autocomplete, appearing when you select a function or a property.
Here, the TEXTSPLIT function is selected, and the first sentence from its documentation appears to the left:
Like with the parameter popup, you can access the full documentation by pressing More ».
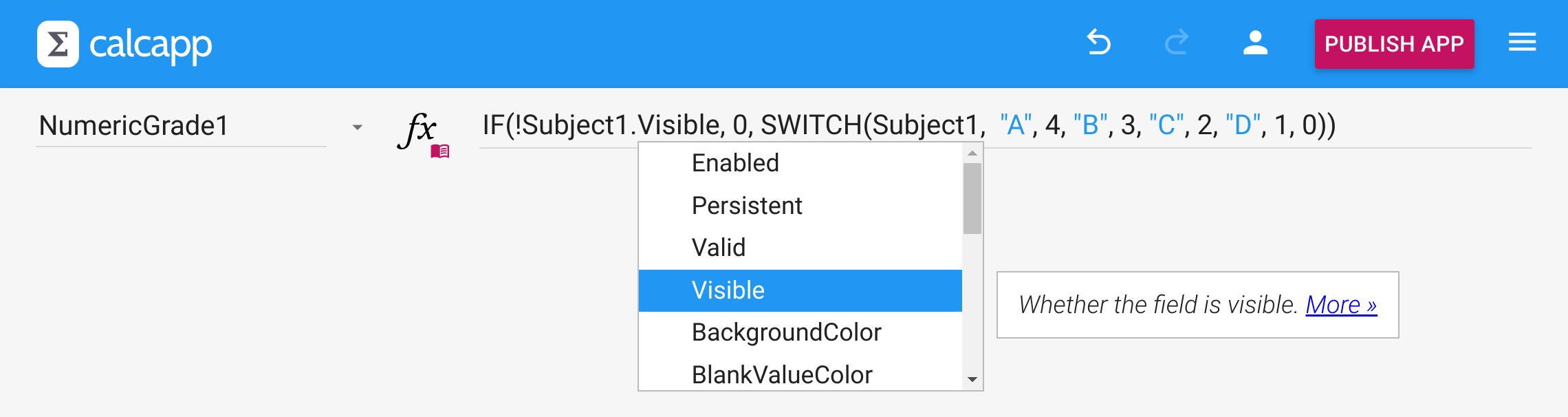
When autocomplete shows properties, the first sentence from the documentation is also displayed:
Formula examples
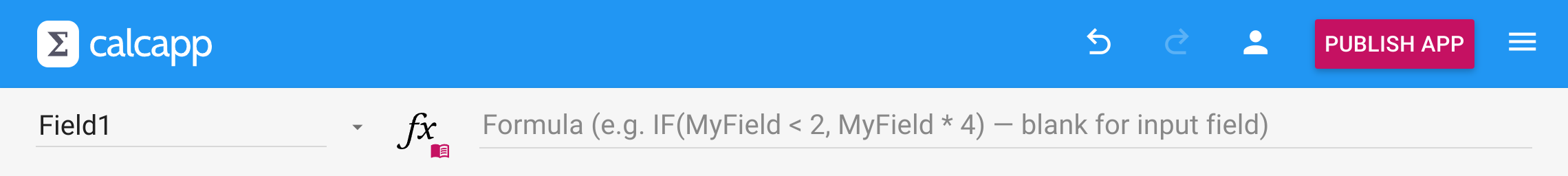
When the formula field isn’t displaying a formula, it now displays a formula example:
The formula examples are specific to a certain property. Here’s a formula example for the Valid property of a number field:
Some properties, like the Value property of number fields, have multiple formula examples. The example shown is chosen at random.
Other ways to access our documentation
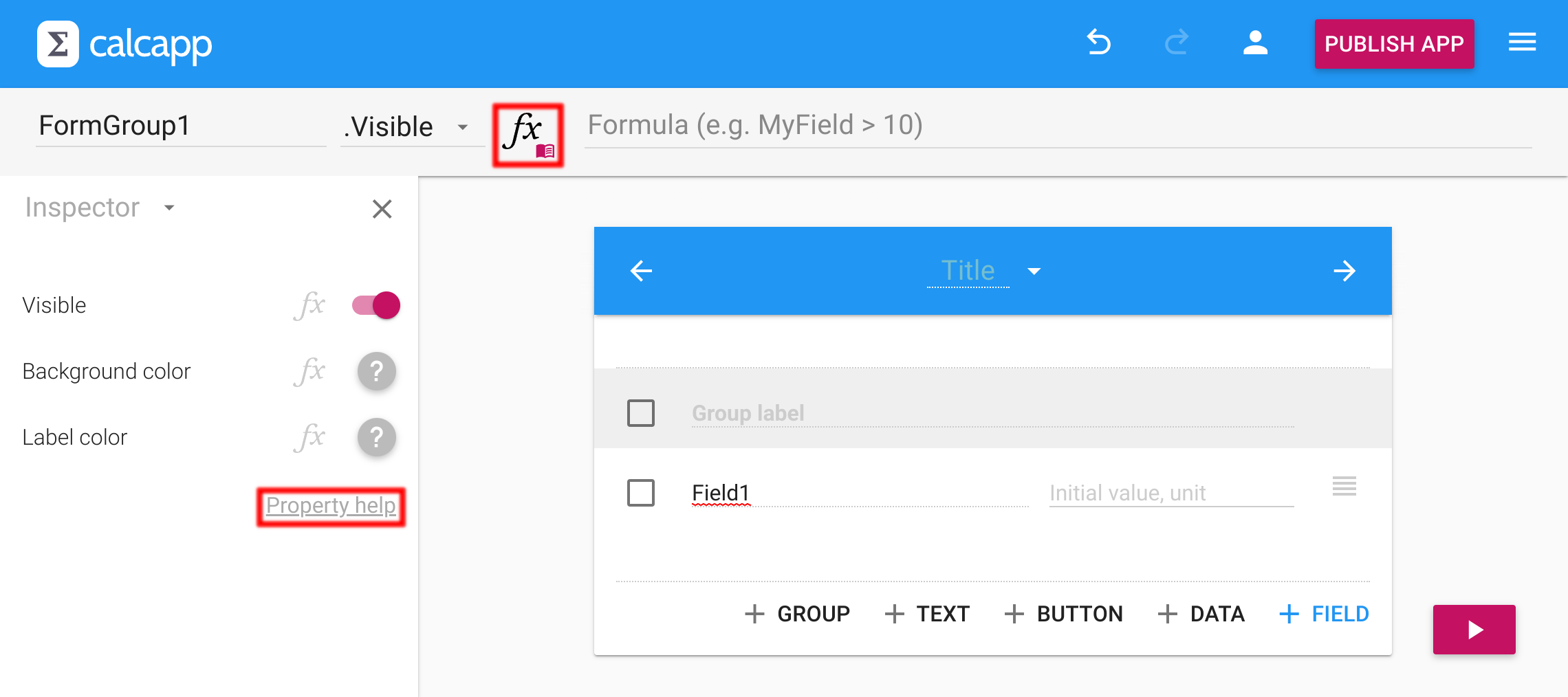
The fx symbol, which appears to the left of the formula field, is now a button that may be pressed to access the documentation for the current property.
You can also press the Property help link in the inspector to access the property documentation for the type of item you’re viewing.
Categorized properties
Finally, the properties in the left-hand sidebar of our documentation website have now been categorized:
Currently, only colors and various Items properties appear in their own categories. We think it makes the list of properties less cluttered, especially for things like form screens, which have many properties.