Entering decimal numbers on an iPhone with an app developed with Calcapp has been difficult ever since we launched our first beta in 2015. The problem was that there was no way for us to display a numeric keypad with a decimal separator button. Instead, we could choose between a full (QWERTY) keyboard and a finger-friendly keypad meant for entering phone numbers. We opted for the latter, and devised an obscure workaround enabling users to enter decimal separators.
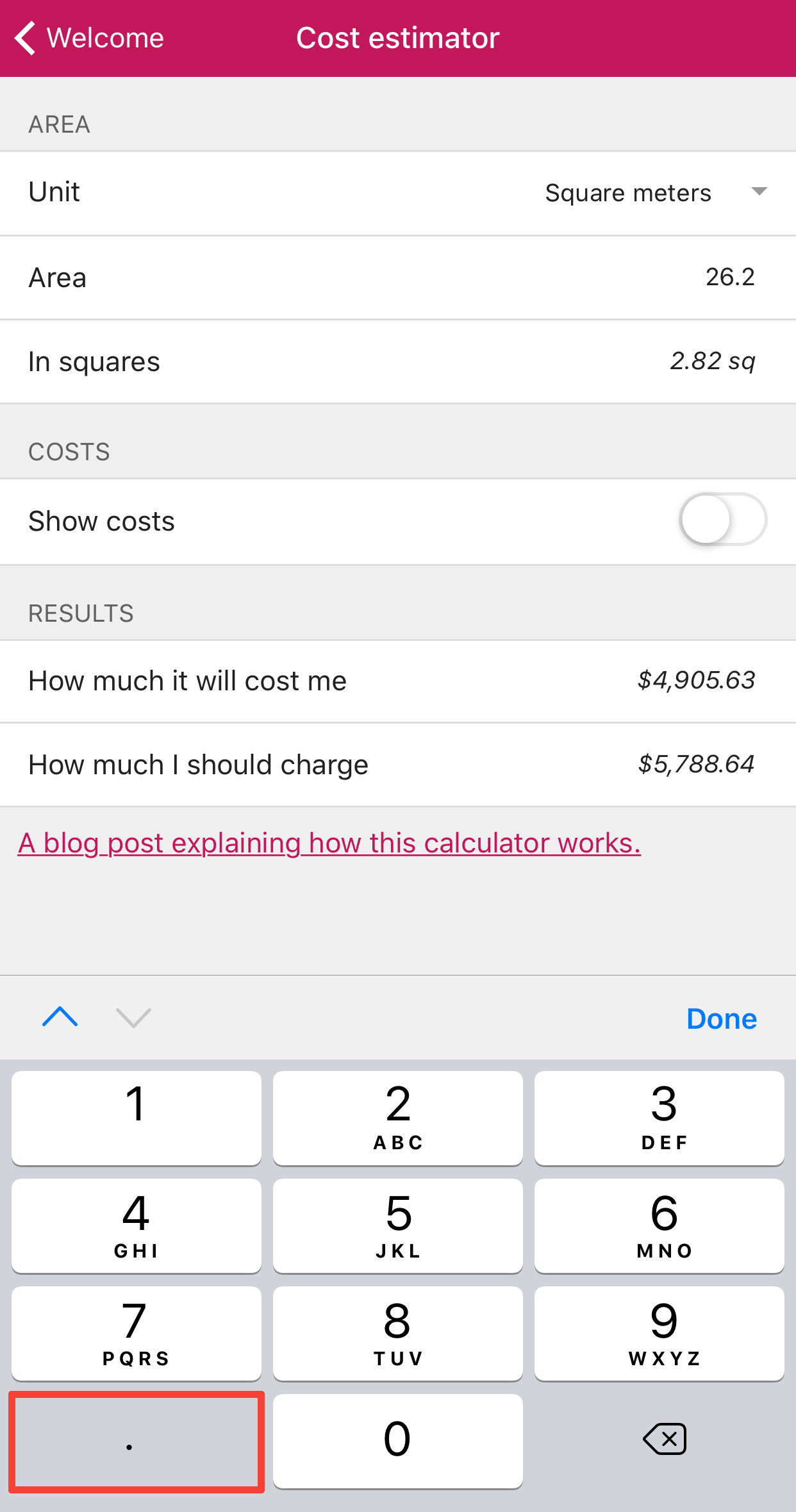
That workaround is no longer necessary, nor have we thrown in the towel and opted for an unwieldy full keyboard. In the lower-left corner of the keypad, you will now find a decimal separator button:
This has been made possible thanks to improvements made by the Safari web browser.
Incompatible web browsers
Safari has actually had support for displaying a decimal separator button since iOS 12.2, released one year ago. Since then, we have waited for the vast majority of our iPhone users to upgrade to a compatible version. Today, more than 99% of all our iPhone users use a compatible version, meaning that now is the time to introduce this feature.
Chrome on Android has supported displaying a decimal separator button for almost two years now. However, Android users typically update at a slower pace than iOS users. During the last week, roughly 97.5% of all Android users used a compatible version of Chrome.
Users that are still using an incompatible web browser will still be able to use apps written with Calcapp. They won’t get a numeric keypad, though — they will be presented with a full QWERTY keyboard. Unfortunately, the first page containing letter buttons will be displayed, meaning that an additional button will need to be pressed to reach the second page, containing symbols and numbers. (There are a variety of keyboards available for iOS and Android, some of which can be configured to show numbers as a row above the first letter row on the first page.)
For those using outdated web browsers, we recognize that this feature makes it harder to enter numbers. We expect this issue to become less prevalent over time, as users upgrade their browsers and switch to new devices. If you have a large deployment of apps built with Calcapp and this change inconveniences you, let us know and we’ll see if there’s anything we can do.
Typing a minus sign
Android keypads typically display a minus button, but this isn’t true for iPhone keypads. Our previous workaround did support entering a minus sign, meaning that iPhone users relying on that feature now find themselves in a position where they can’t enter negative numbers.
For a number field where a negative number is expected, we suggest that you add a stepper to the field. Users are then able to press the minus button to decrease the value until it reaches a negative value. Once the value is negative, the keypad can be used to fine-tune the value.
For number fields where a negative value may be the norm, consider setting the initial value to a negative number.