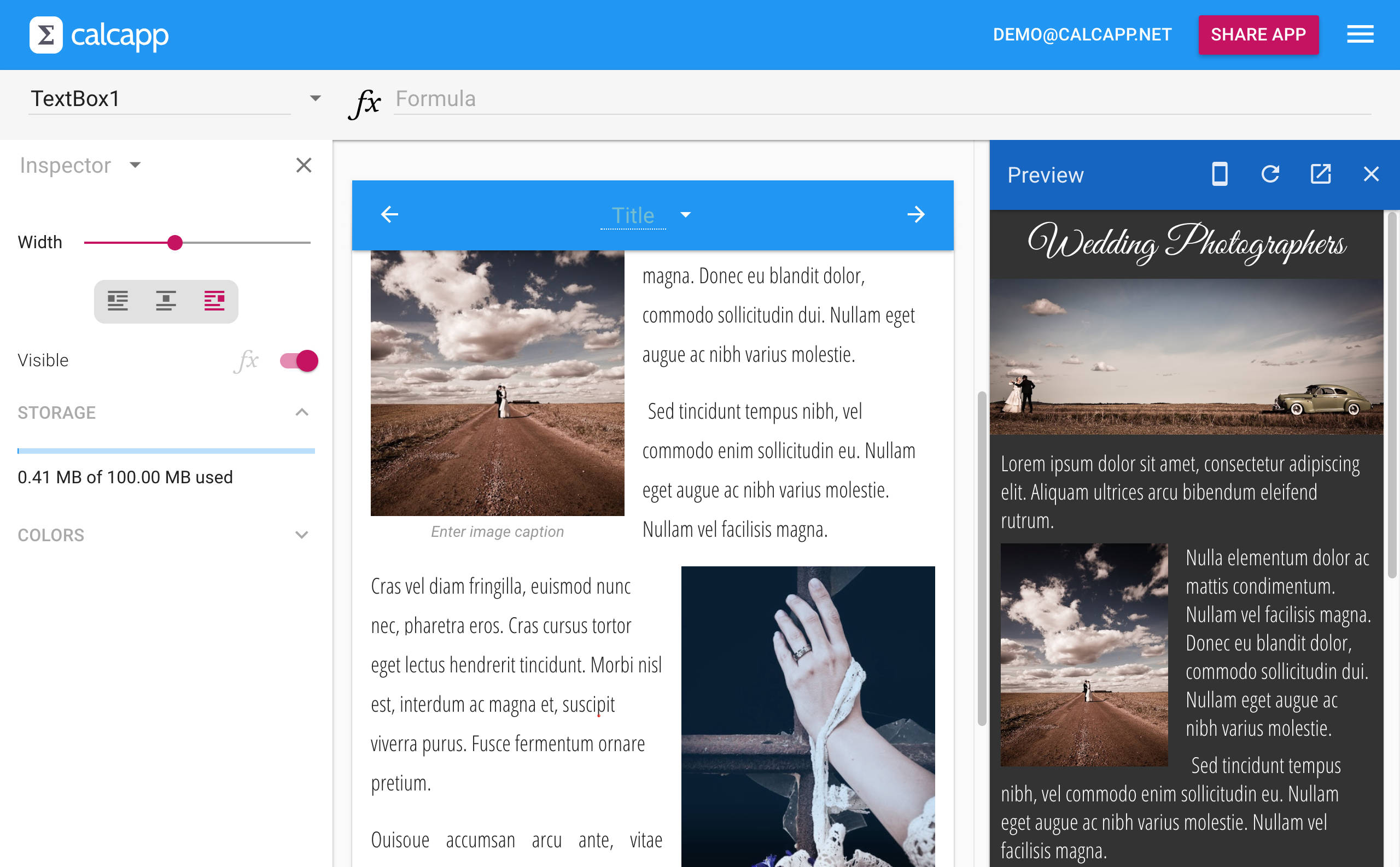
We have been promising support for using your own images in text boxes for months now, and we’re excited to announce that this feature is finally part of Calcapp. Here’s a sample app using text box images:
When a text box is selected, the inspector now sports a new image button :
When you press the button, you’re presented with a file picker allowing you to select the image you want to insert. You can also drag a file from your file manager (like Explorer in Windows or Finder in macOS) and drop it where you want to insert it. Pasting images from your clipboard also works (just press Ctrl+V on Windows or Command+V on Mac).
When an image has been successfully inserted into a text box, you’ll find a label underneath it that reads Enter image caption. Click the label to insert a caption which appears below the image in the finished app. If you don’t want a caption, simply don’t enter anything in that space.
Image properties
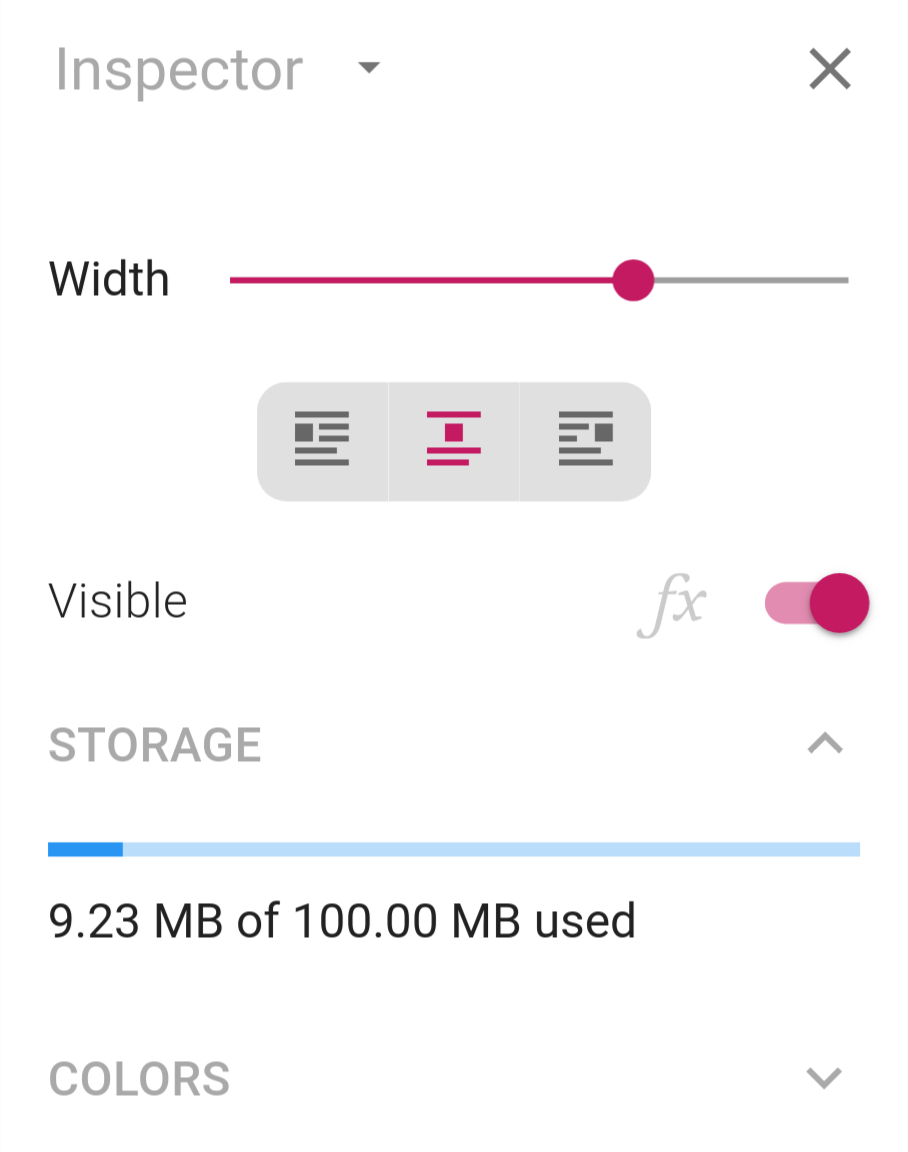
Select an image by clicking it. When you do so, the inspector shows new properties specifically for that image:
Drag the Width slider to change the width of the image. If you drag it all the way to the right, the image will fill the full width of your app with no margins.
The buttons below the slider let you determine if the image should float to the left of the text, to the right of it or be centered, with no text appearing to the left or right of the image. If you’re producing a long-form text document, be sure to experiment with letting your images float. The default is for images to be centered.
Storage space
The final part of the inspector is the Storage section. When you upload an image, it is stored on our servers. You only have limited space for your images and the bar in this section shows you how many megabytes (MB) are consumed by your images. Currently, there is a hard 100 MB limit. All apps that are associated with your account share this space.
Calcapp tries to make the most of the storage space. If you upload the same image many times, only the first copy will actually be stored and count towards the 100 MB limit. This works even if the same image is stored under different file names on your local hard drive — Calcapp only cares about the image content.
As a result, an image is only stored once even if it is displayed in multiple panels or is used by multiple apps. That means that you can duplicate an app as many times you like without having to worry about the images of a duplicate copy eating into your storage space.
When we introduce paid plans, we anticipate letting you upgrade your storage space.
Responsive images
Images in apps you build with Calcapp are responsive. A responsive image works well regardless of the characteristics of the device running the app.
Screens used to display apps differ in two important respects: size and pixel density. A screen with high pixel density (a so-called retina display or HiDPI display) uses many more pixels per square inch or square centimeter compared to a traditional screen. In order for images to appear crisp on such displays, they need to be high-resolution images. That also applies to large screens, which require images with higher resolution compared to smaller screens (provided that all screens use the same pixel density).
High-resolution images sound great, but there are drawbacks. Such an image is often many times larger than a low-resolution image and takes longer to download. Wouldn’t it be great if only devices which really need high-resolution images would download them, while devices with lower-resolution screens would download smaller, low-resolution images?
That’s exactly what Calcapp delivers with its implementation of responsive images. When you upload an image, Calcapp creates a large number of variants of this image with different resolutions. Then, when your web browser or operating system runs an app, it asks our server to provide the smallest possible image which will appear crisp on your device’s screen.
(The extra copies we create of an image don’t count toward the 100 MB limit, only the original image you upload does.)
Thanks to responsive images, we encourage you to upload large, high-resolution images. In fact, you’re welcome to upload images straight from your digital camera — Calcapp can easily cope with images that are very large.
Apps you create with Calcapp run well offline. Naturally, images in apps are also displayed when you’re offline. Your device’s storage space is limited, though, so Calcapp takes care not to store very large images for offline use. Specifically, the maximum pixel width of images stored for offline use is 1000 pixels. That means that images may appear slighly fuzzy when apps are run offline, especially if the device you’re using has a screen with high pixel density.
Finally, learn about uploading your logo, which is used as your app’s home screen icon and on the loading screen.