The input fields you present your users with can be pre-filled with values you set in the app designer. These values are known as initial values.
What if you need to use a calculation to determine the initial values? Let’s say that your app consists of a number of calculation panels that follow one another. Wouldn’t it be great if you could use the values from the first calculation panel in formulas to determine the initial values of the second panel? That way, your users can be presented with smart defaults that he or she may not even need to change.
It turns out that this feature is supported, but it is somewhat hidden. As you probably know, lots of properties can either be set by assigning a value in the inspector or by entering a formula which is evaluated when the app is run. For instance, you can determine that a field should be hidden at all times by toggling the Visible property in the inspector, or you can press the fx button next to it and enter a formula that returns TRUE if the field should be visible and FALSE otherwise.
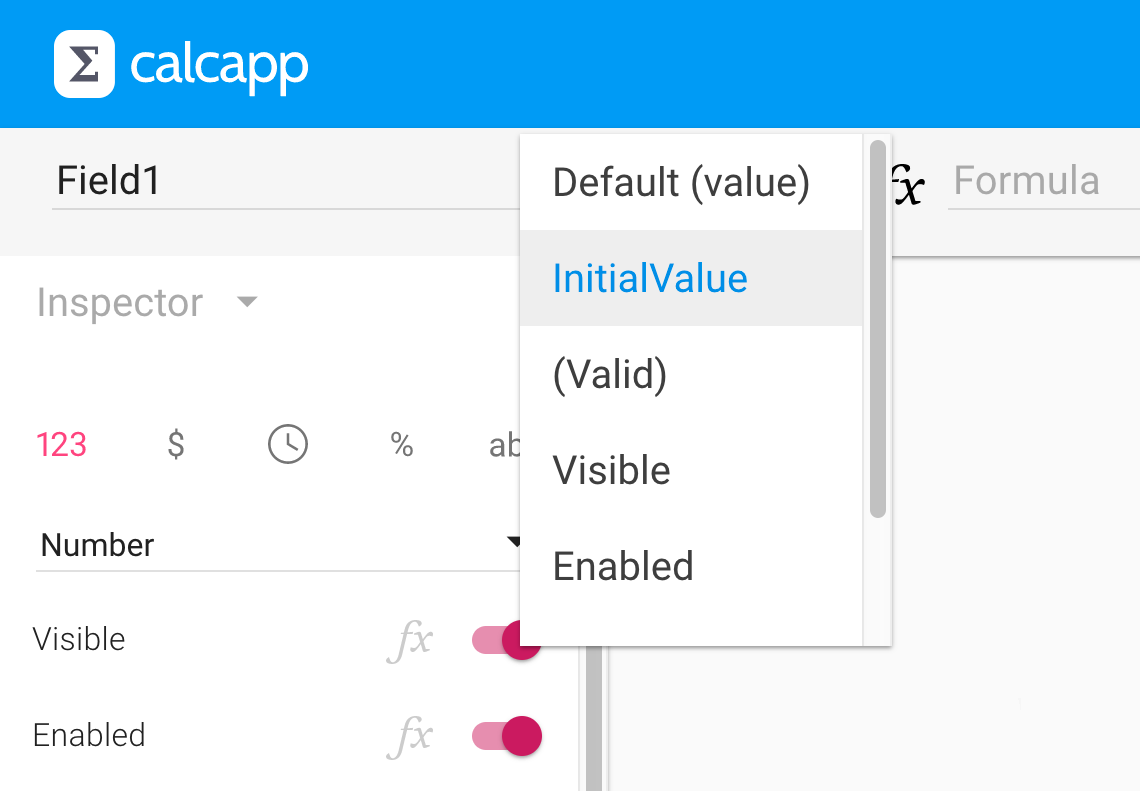
Initial values are not set in the inspector, though, so there’s no fx button to press. Instead, you have to know that the name of the initial value property is InitialValue and explicitly select it from the property drop-down menu:
Simply enter a formula that calculates the initial value. You can
make use of the values entered by the user on a previous panel by
pressing the button in the app
designer and then the desired field. You can also manually enter the
name of the desired field, by first typing the name of the
calculation panel it’s on, followed by an exclamation point (“!”) and
finally the name of the field (CalculationPanel1!Field1,
for instance.)
Formulas connected to initial values are calculated when their associated fields are about to be shown for the first time and after the fields of a panel have been reset through a reset button.
Do you want to share a tip with other Calcapp users through this blog? Let us know!