When we create apps, we like to use hidden fields to keep our formulas concise and easy-to-read. Hidden fields enable you to move parts of your formulas to new fields, which you then refer to by name. As the fields are hidden, your users don’t notice the change. The upshot is that your formulas become shorter and easier to maintain.
When you’re in the process of designing your app, though, it’s helpful to be able to look at the calculated values of your hidden fields. You can toggle the Visible property in the inspector to make them visible and then reload your app, but this is cumbersome if you have many hidden fields, as the change needs to be made for every individual field.
To make this process more streamlined, you can use the fact that the
Visible property is a calculated
property to your advantage. You can add a new hidden field, named
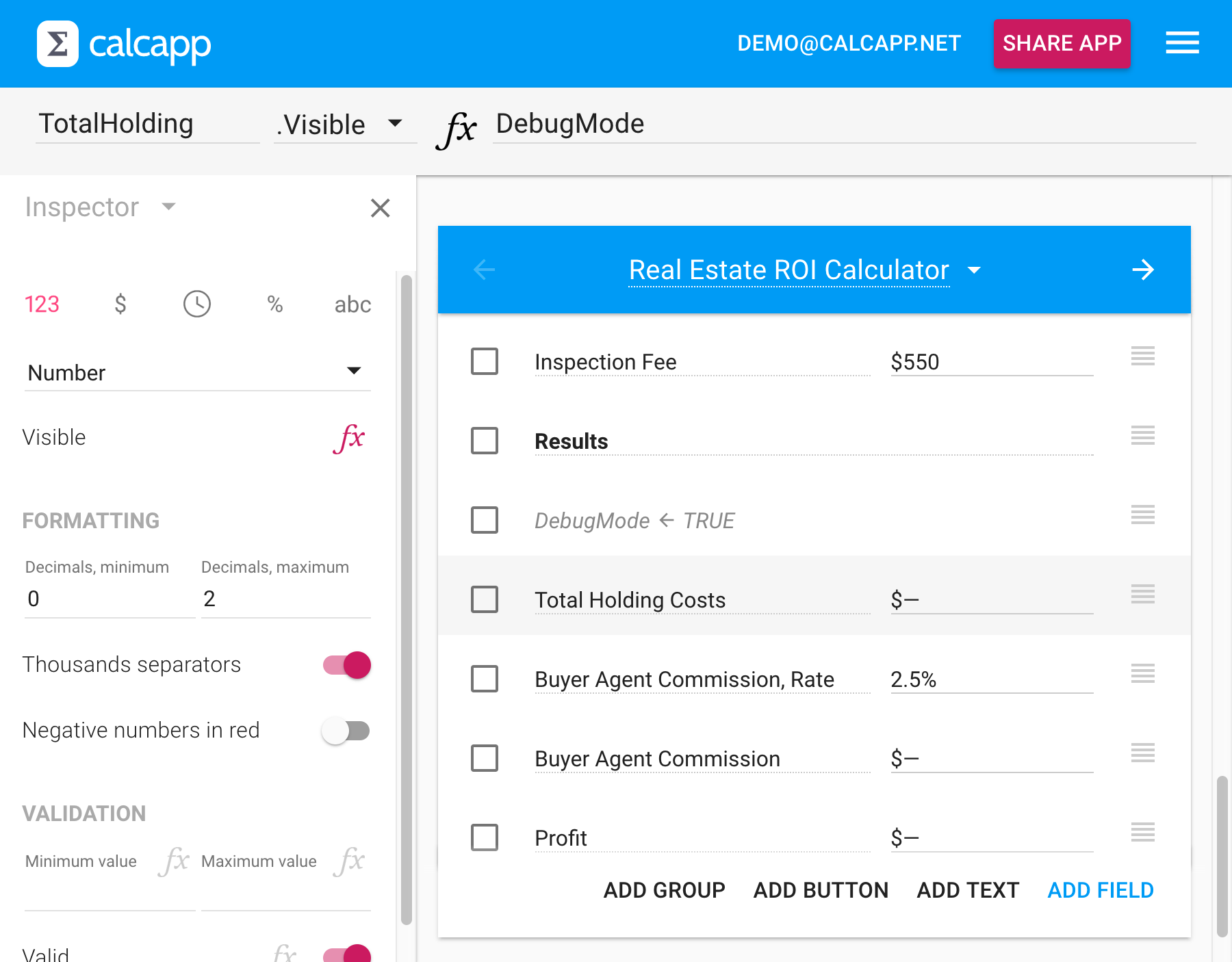
DebugMode, whose formula is either TRUE or FALSE, and associate
the formula DebugMode with the
Visible property of all hidden fields.
(Software developers like to refer to software errors as bugs and to the processing of finding and removing these software errors as debugging.)
That way, you can change the formula from FALSE to TRUE in one place to
make all relevant hidden fields visible without having to make the
change for each and every hidden field:
Better yet, you can make the DebugMode field a switch, which enables you to toggle whether hidden fields are visible while you’re running your app:
Thanks to cross-references, you can reference this switch field from any panel of your app, meaning that you only need one debug switch. We suggest adding it to your first screen.
When you’re developing your app, use the debug mode switch to test your hidden fields. Then, before sharing the app with a wider audience, simply make the debug mode switch hidden.