Our next version will support data validation, that is, the ability to flag certain values to let the user know that the values may be incorrect. We teased this feature early this month and we are now happy to announce that it will indeed be part of our next release.
To make room for data validation, the inspector on the left-hand side where you set properties has been reorganized:
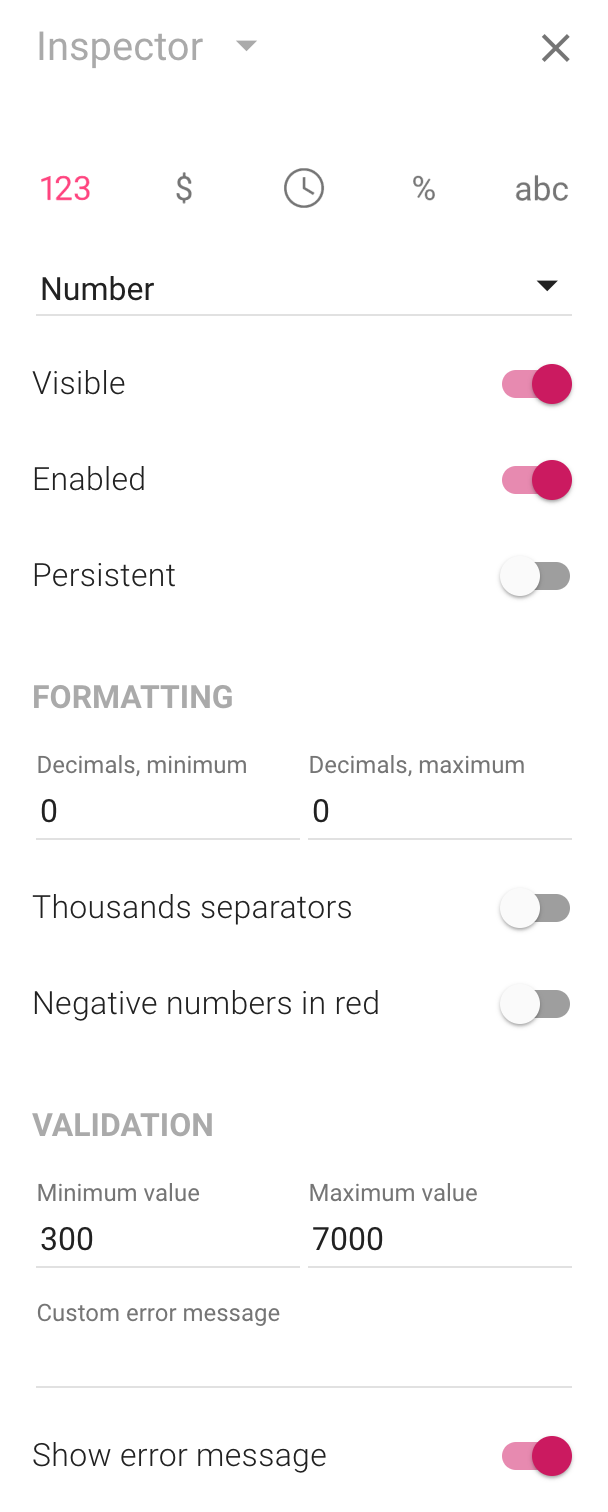
Formatting (controlling the way numbers are presented) now has its own section and the data validation properties also have their own section. The eagle-eyed reader will also note that the Hidden property has been replaced by the Visible property and the Read-only property has been replaced by the Enabled property.
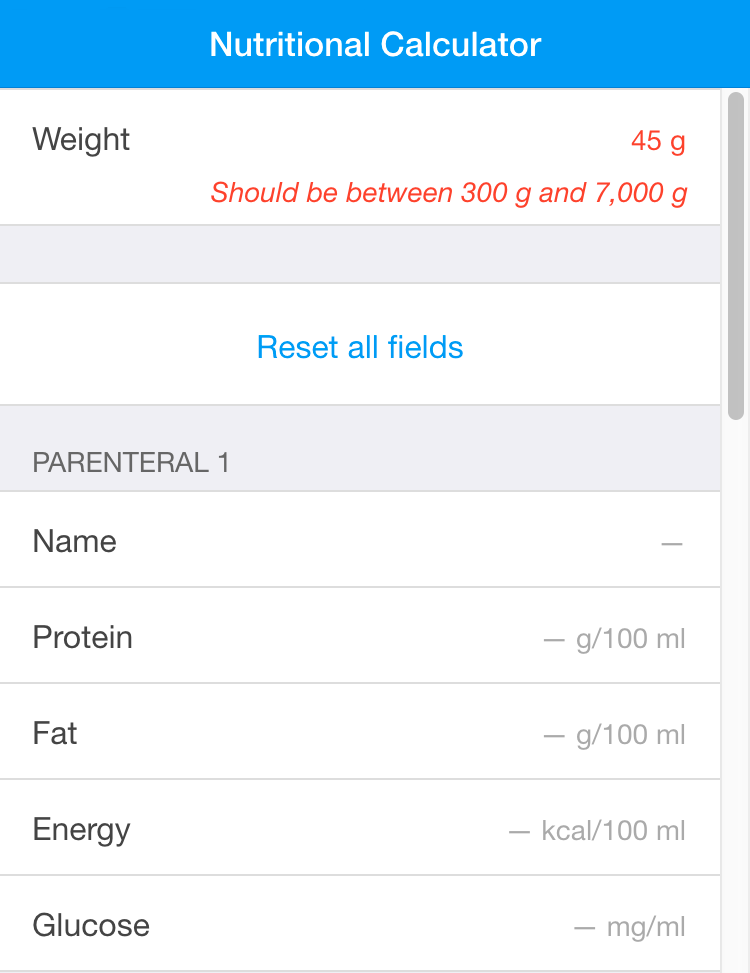
As this inspector is shown for a number field, you can set a minimum value, a maximum value or both. In this example, the minimum value is 300 and the maximum value is 7,000. Here’s an app that uses these properties and where the value entered by the user is invalid:
You can customize the error message by entering a custom message in the inspector, or you can toggle the Show error message property to prevent a message from being displayed at all. (Invalid values are shown in red.)
There’s a new read-only property named Valid you can
use to check if a field is valid from a formula (which joins the
other read-only property FormattedValue
we discussed a few weeks ago). You could, for instance, add a
text field whose text changes depending on if a field is valid:
IF(Field22.Valid,
"Check the pressure!", "You're good to go!")
This feature will become even more useful when we introduce support for true calculated properties, as you’ll then be able to do things like show a text field only if one or several fields failed validation or prevent a user from moving on to the next panel if there is a validation error.
The inspector shown above is for number fields, but data validation will be supported for all fields, including date and time fields, drop-down fields, text fields and switch fields. Only number fields will allow you to conveniently specify an interval, though, where you specify minimum and maximum values.
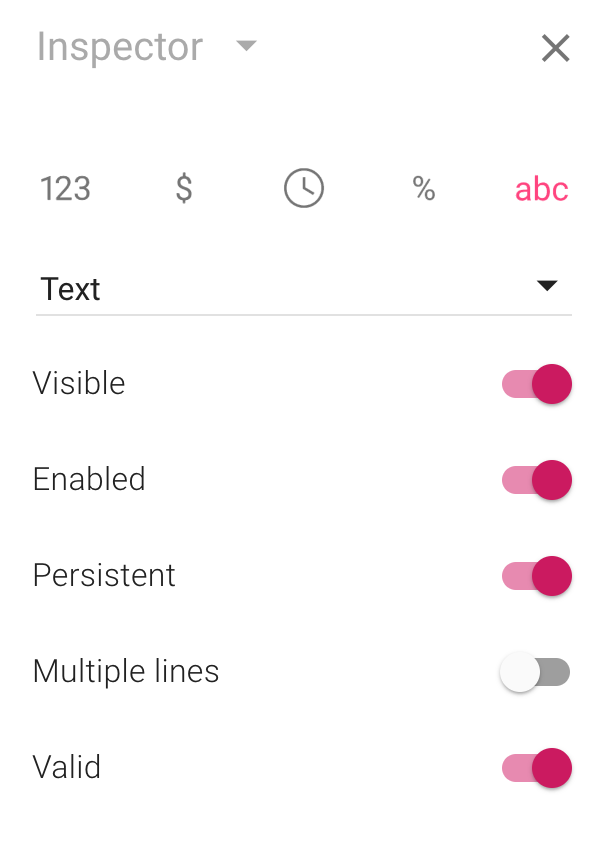
Here’s what the inspector looks like for a text field:
Text fields, date and time fields, drop-down fields and switch fields have a single Valid property. Click it to toggle whether the field is considered valid or invalid.
Now, being able to determine that a field should be considered valid or that a field should be considered invalid when you’re in the process of designing an app isn’t very useful — what you need is to be able to enter a formula that determines validity. That way, you will be able to do things like consider a text field invalid if the number of entered characters is less than six, flag a switch field as invalid if two other switch fields are also switched on or anything else you can express as a formula returning TRUE or FALSE. This support will come in the release following our next release, when calculated properties will finally be unveiled.
The plan is to add a small button to properties in the inspector that can be calculated using a formula. When pressed, this button will enable you to enter a formula for that property instead of specifying an unchanging value.
As such, data validation will only be usable with number fields in the next release, while support for other field types will have to wait a while longer.
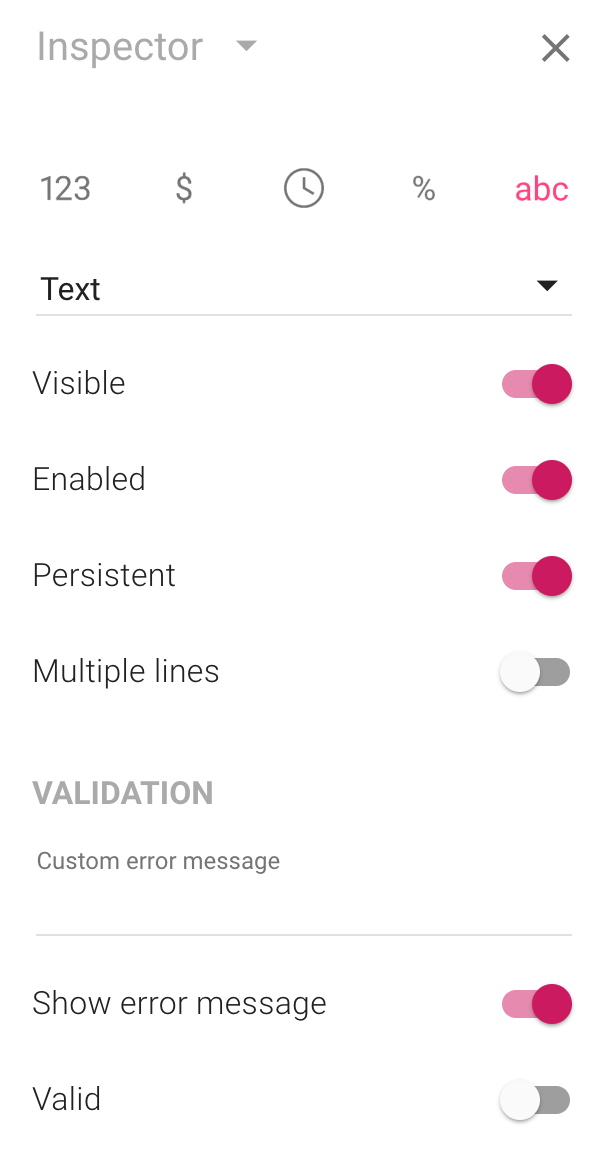
When you toggle the Valid property for a text field, so that the field is considered invalid, here’s what the inspector looks like:
The same interface will be shown in the future when you associate a formula with the Valid property. As you can see, you will be able to set a custom error message or determine that no error message should be shown.
As noted, you can only conveniently set intervals (a minimum value and a maximum value) for number fields. As dates and times are numbers too, we could have added support for intervals to date and time fields. We chose not to, as we think that being able to associate a fix interval with a date field is rarely what you want. We think that, say, asking users to fill in a date which is not on a weekend will be a more common scenario — and for that, you need a formula.
We’re in the process of shipping a drug dosage calculator app to a client, and we could never have realized it without support for data validation. We hope that you’ll find it useful in your apps too.