The way the fields of your apps are laid out will change with our upcoming release. Field captions will no longer be limited to one row, and neither captions nor the fields themselves will be cut off arbitrarily. (The new release does away with trailing captions.)
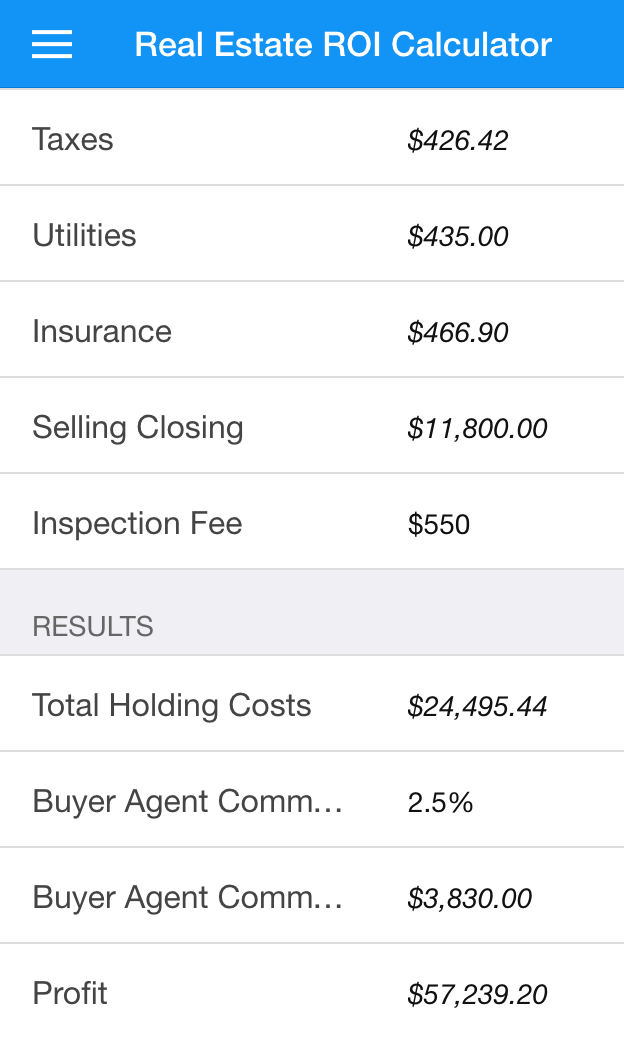
This is what a sample calculator app looked like with the old layout:
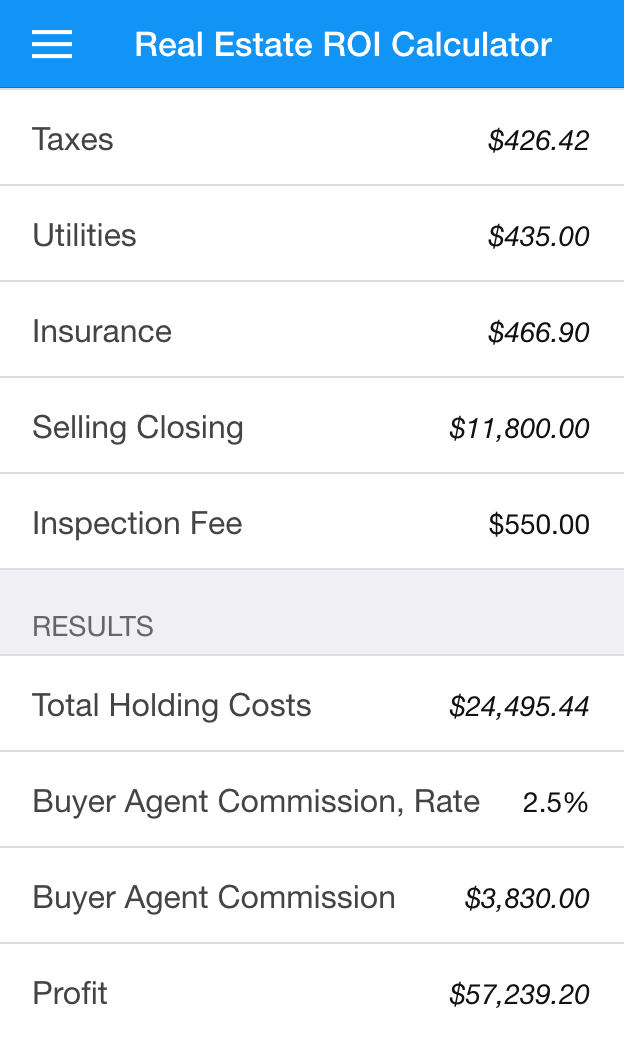
Here’s what the app looks like with the new Calcapp Connect release:
From these screenshots, it is clear that the fields are now right-aligned. Also, you’ll note that the Buyer Agent Commission, Rate caption is no longer cut off. In fact, it extends far enough to the right that it is directly underneath the Total Holding Costs field.
Previously, field captions and fields were put in separate, rigid columns. Now, layouts are more fluid and captions and fields are no longer made part of a fixed grid.
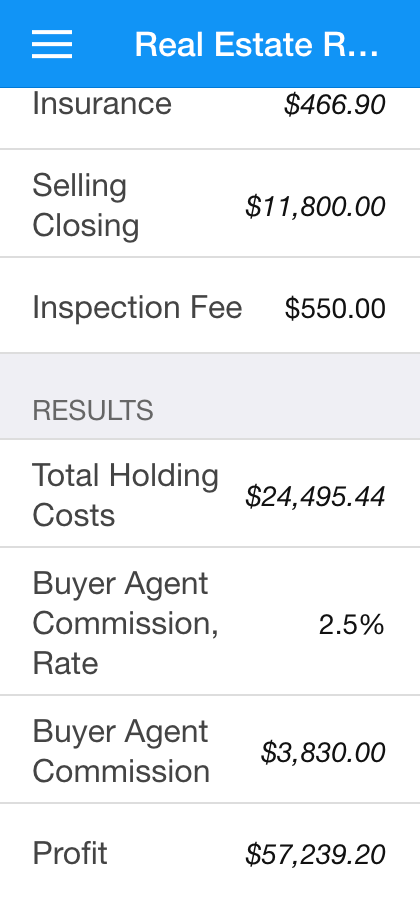
Also, captions that did not fit on one line used to be cut off with an ellipsis (“…”). Now, captions can span multiple lines:
We still recommend that you try to keep captions short enough to fit on one line, though. You can use the preview sidebar of Calcapp Creator to test your app with multiple test devices (such as an iPhone 4, which is relatively narrow and where your captions have limited space).
Having right-aligned fields looks at home on iOS devices (such as iPhone or iPad devices). Calcapp Connect is currently optimized to look “native” on iOS. We plan to make your apps look more at home on Android too, and it is probable that we’ll revisit some of these design decisions when we design the Android appearance.
Finally, while this new release does away with putting your fields and captions in a rigid grid, favoring more dynamic layouts, sometimes putting your fields in a grid is precisely what’s needed. In particular, sometimes it’s desirable to have multiple fields in one row and there, a grid is perfect (ensuring that fields are lined up with one another). We look forward to enabling you to define these layout grids in Calcapp Creator for more layout flexibility.